扩展组件手册
扩展组件手册
明细表
明细表也是 子表单,表格,用来设置同类型的多行数据

使用方式
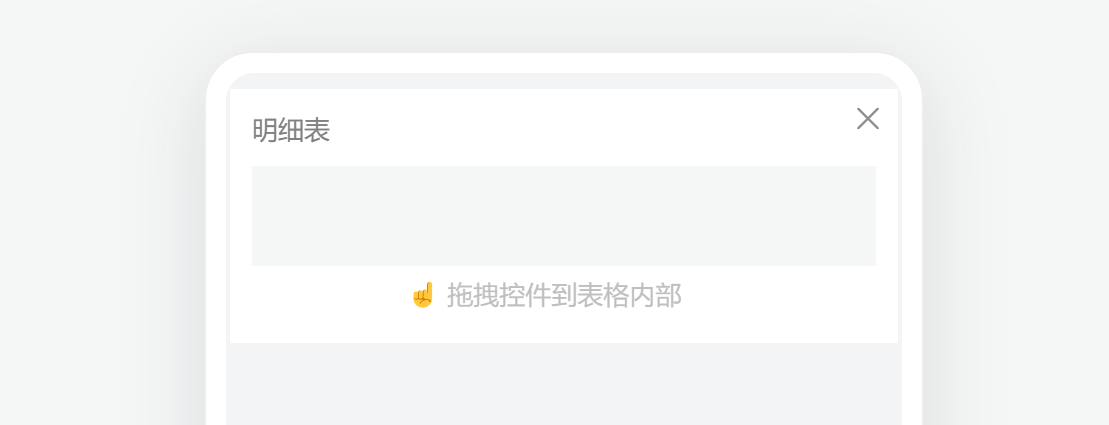
明细表在设计的时候,可以拖放所需要的列到内部区域,例如我想填报参会人员名单,可以如下设计:

如上图,明细表内的组件都会作为表格列字段渲染
显示模式
明细表有2种显示布局模式
- 表格模式:如上图所示,默认为表格样式,适合填写简单的内容
- 表单模式:适合填写复杂的内容,如下图

根据自己的需求来决定使用哪种模式😘
设置项
- 布局模式:切换 表单/表格 显示模式
- 展示合计:将
数值类型的列字段自动在表格模式下显示合计值
📢 明细表内的字段也支持设置为必填,设置后每一行都要填写该字段,否则无法提交表单
高级选择器
使用场景
组件库内基础组件 单选框 和 多选框 可以完成对选项的设置,但是只能设置固定的值,且选项名称与选择后的值均相同(无法实现name value 分离模式),并且对于后端的动态数据无法获取,因此提供本组件以拓展该项功能,实现静态和动态下拉选项数据的绑定
使用方式
在组件库扩展组件列表内拖拽 高级选择器 组件,点击该组件打开设置项
设置项
选项模式
可选 固定选项 或 远程加载
- 固定选项: 选择后下方出现设置选择器固定选项的输入栏,value name 形式,value为选择该项后绑定的值,name为显示的名称,一般为中文
- 远程加载: 该选项为配置http接口请求进行加载下拉数据选项,可以请求后台数据,灵活动态。
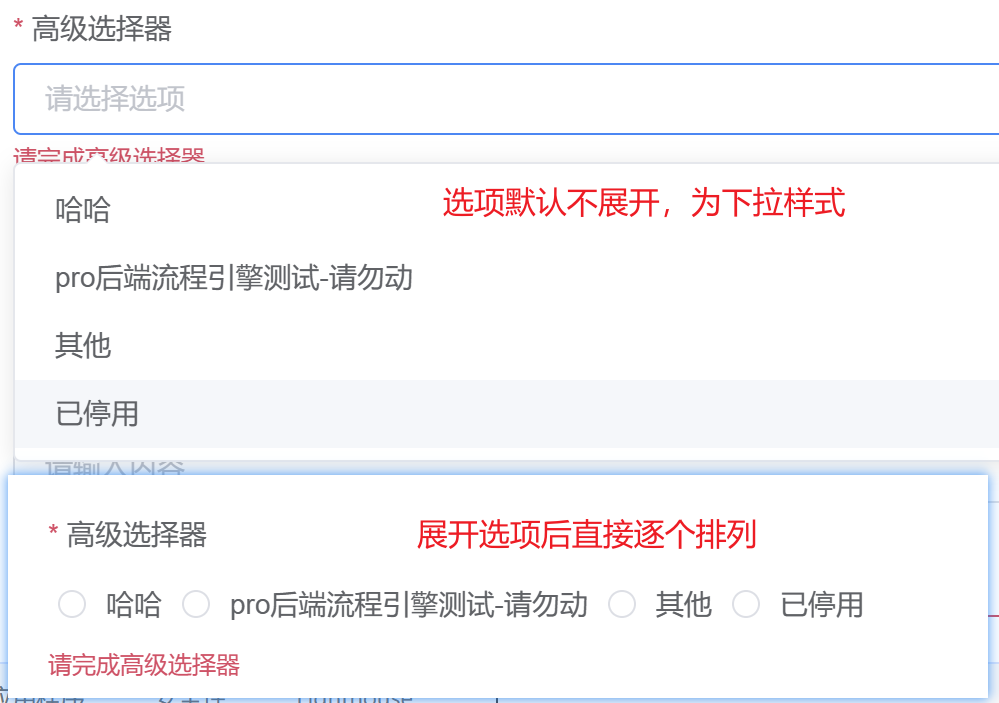
选项展开
默认不展开,以下拉选择框形式显示,点击选项展开后,选项会展开排列,展开适用于选项较少的情况

多选模式
默认为单选,打开此设置项后切换到多选模式,可选择多个选项
从接口远程加载选项
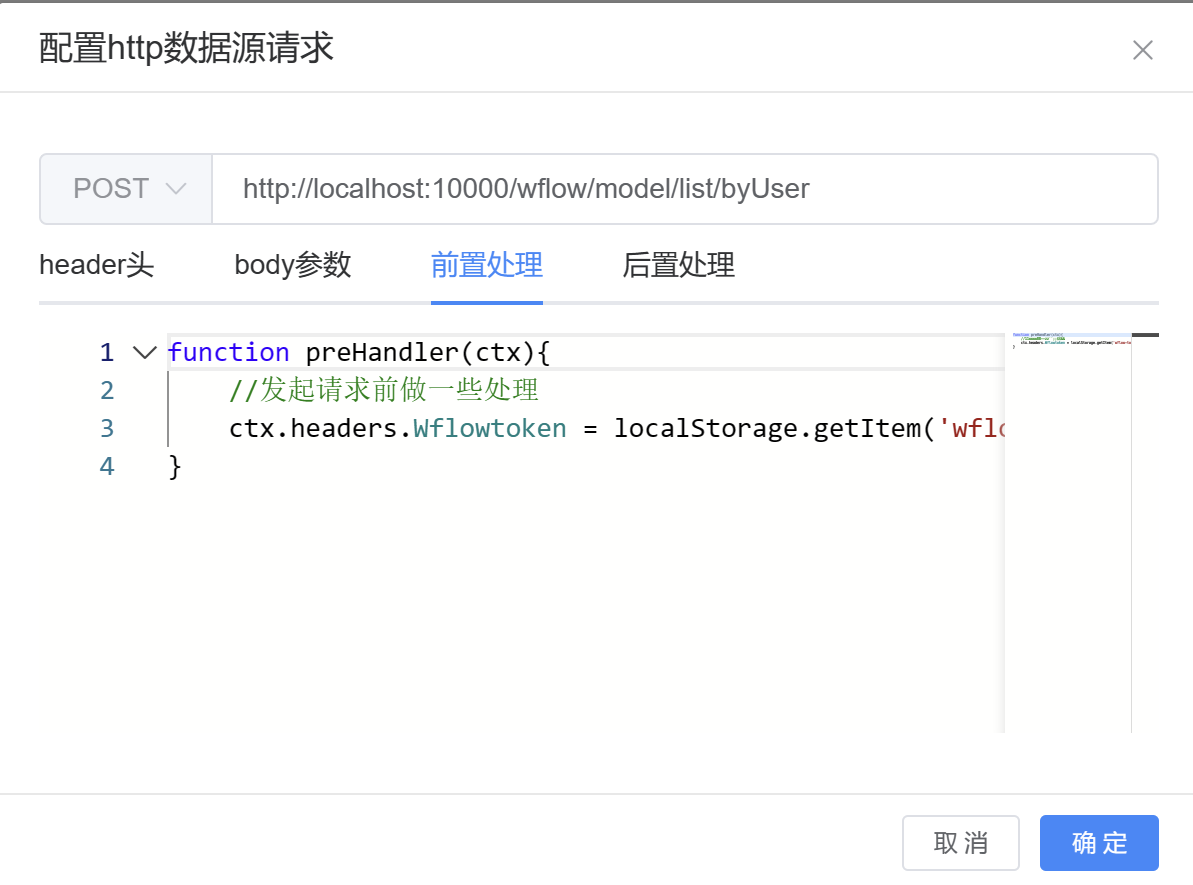
选项模式切换到远程加载,即可显示出 接口配置按钮,点击按钮 编辑Http数据源 打开http请求编辑器

上方输入框可选择请求方式,支持 get、post、put、delete 请求,输入框中输入url地址
下方可设置http请求的相关信息:
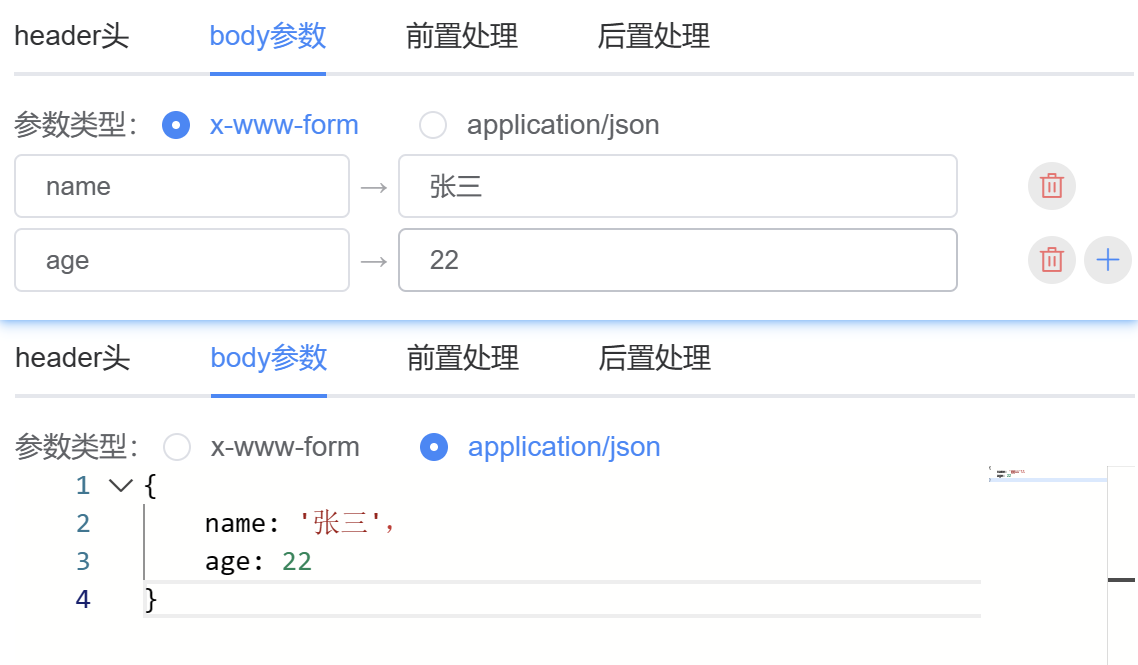
- **header头: ** 设置http的请求头,key value形式,目前只能设置固定值
- body参数: 仅post请求有效,可设置请求参数的模式,支持表单和json形式提交

- 前置处理: 在发起请求前做一些事情,可修改请求参数或者执行一些其他逻辑
/**发起请求前将会调用本函数,ctx为请求的参数配置,格式如下:
{
url: '', //url地址
method : '', //请求方法,小写
headers:{ //请求头 key -> value
'Content-Type': '这个头默认已经自动带上了'
},
params: {}, //请求参数, 除post外的数据在这里 key -> value
data: {} //请求body里面的数据 key -> value
}
**/
function preHandler(ctx){
//发起请求前做一些处理
//示例,将本地wflow的token设置到header里
ctx.headers.Wflowtoken = localStorage.getItem('wflow-token')
}
后置处理: 获取到请求结果后做一些事情,例如对返回的数据进行转换处理,然后return下拉选项的数据,
📢📢📢 注意:下拉选项数据格式为
[name: '选项名称', value: '选项值'], aftHandler函数必须有return
/**获取到请求的响应后将会调用本函数,rsp为响应内容,为axios返回的原始数据格式,格式如下:
{
data : {}, //响应返回的数据
headers:{}, //响应头 key -> value
status: {}, //http状态码
statusText: '' http状态描述
.....其他字段请查阅axios相关文档,或打印到控制台看
}
**/
function aftHandler(rsp){
//获取到结果后做一些处理
//示例,对后端返回数据转换成选择器的下拉选项
return rsp.data.map(v => {
return {name: v.name, value: v.id}
})
}
外部表单
使用场景
当系统内拖拽的表单设计不满足需求时(表单要实现复杂功能或者布局样式),我们想使用系统内自己用代码写的vue表单,或者外部系统的表单时,就可以通过外部表单组件进行接入。
使用方式
从组件库扩展组件分组内拖拽外部表单到设计器区域,点击选中该组件,打开右侧配置面板
设置项
- 表单形式: 用来设置表单是本系统内部Vue代码写的表单还是通过url方式加载表单
- 表单路径 : 设置表单访问路径以下两种情况的设置规则
- Vue表单:配置规则为
@/views+ 表单组件路径,在输入框内只需要输入表单组件路径,,系统会自动在路径前面加上@/views - Url表单:确保该表单能够被输入的url直接访问到,渲染时会自动加载该URL打开表单
- Vue表单:配置规则为
数据传递及校验
外部表单不仅仅是需要显示出来能填数据,还需要能够把数据穿透到wflow表单框架内,也能点提交时触发外部表单的校验,把数据提交到后台,为此wflow创新性设计了一个全新的方式,以最简单的形式支持外部表单的嵌入实现双向交互。
实现上述效果,只需要在外部表单vue组件上引入 /src/views/common/form/OuterFormMixin.js ,然后调用初始化函数即可实现与wflow表单框架的双向交互。
✨代码示例:人员信息外部表单
<template>
<el-form style="background: white" :model="userForm" :rules="rules" ref="ruleForm">
<el-form-item label="姓名" prop="name">
<el-input :disabled="_disabled" size="small" v-model="userForm.name" placeholder="请输入姓名"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input :disabled="_disabled" type="number" v-model="userForm.age" size="small" placeholder="请输入年龄"></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-radio-group :disabled="_disabled" v-model="userForm.sex">
<el-radio :label="true">男</el-radio>
<el-radio :label="false">女</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
</template>
<script>
//导入 OuterFormMixin.js
import OuterFormMixin from './OuterFormMixin'
export default {
name: "TestForm",
mixins: [OuterFormMixin],
data(){
return {
userForm: {
name: '',
age: '',
sex: false
},
disabled: false,
rules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
age: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
}
}
},
mounted() {
//初始化表单,把表单绑定的数据对象及表单的ref带入框架
this.formInit(this.userForm, 'ruleForm')
}
}
</script>
可以看到,与之前的表单相比,仅仅只需要引入一个 OuterFormMixin.js 和在mounted 里面调用一个初始化函数formInit()即可,简单易用😎😎
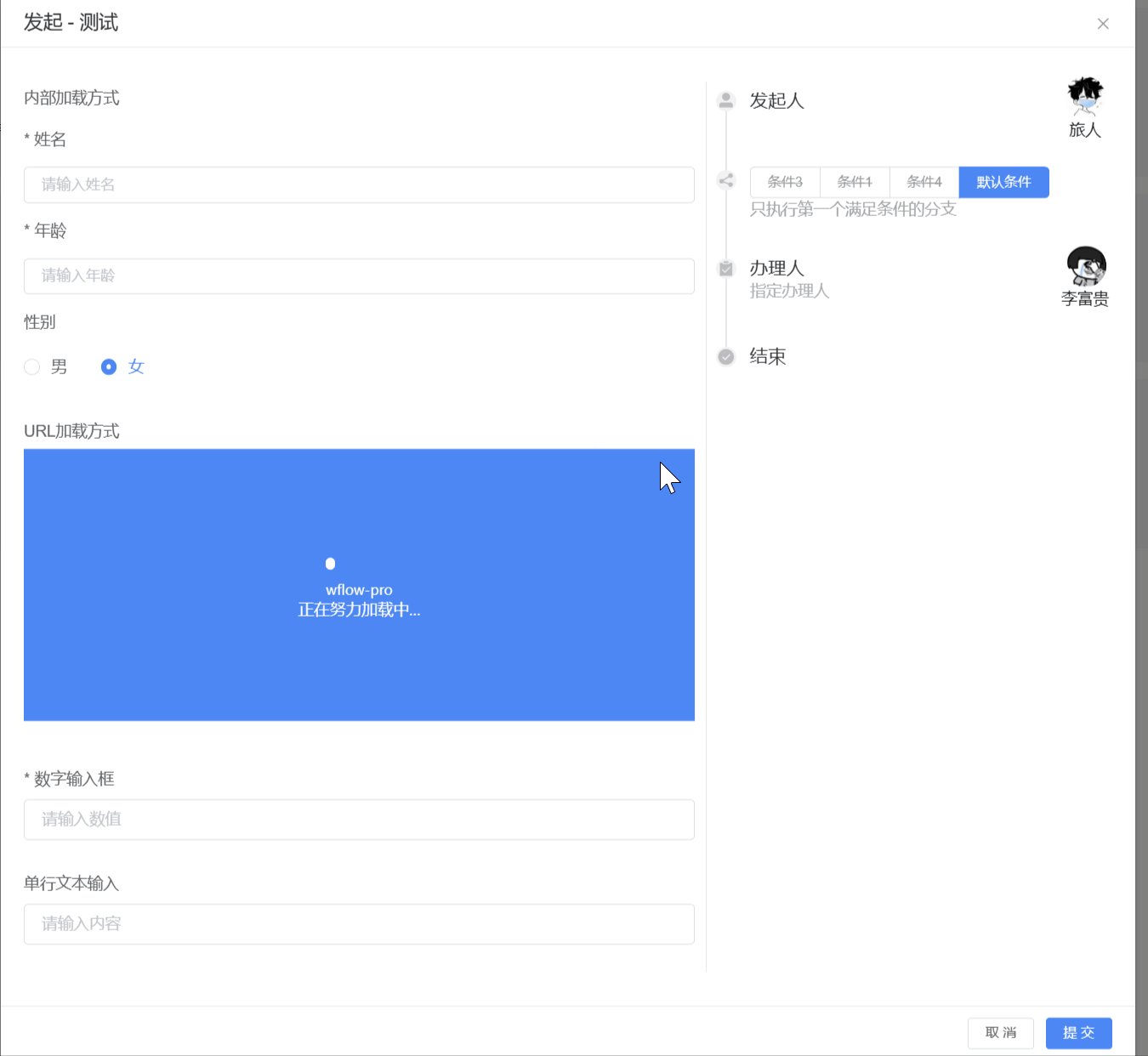
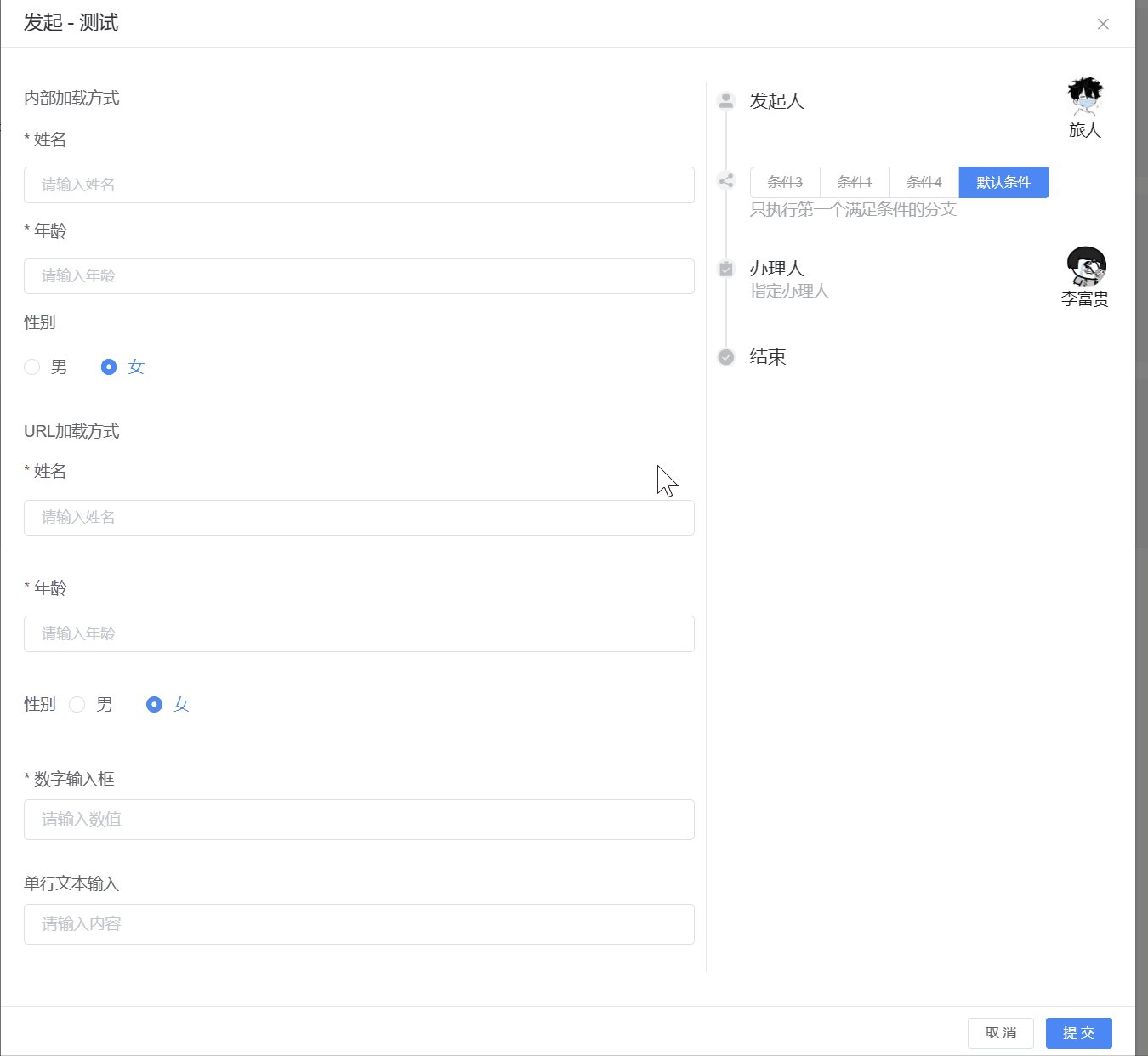
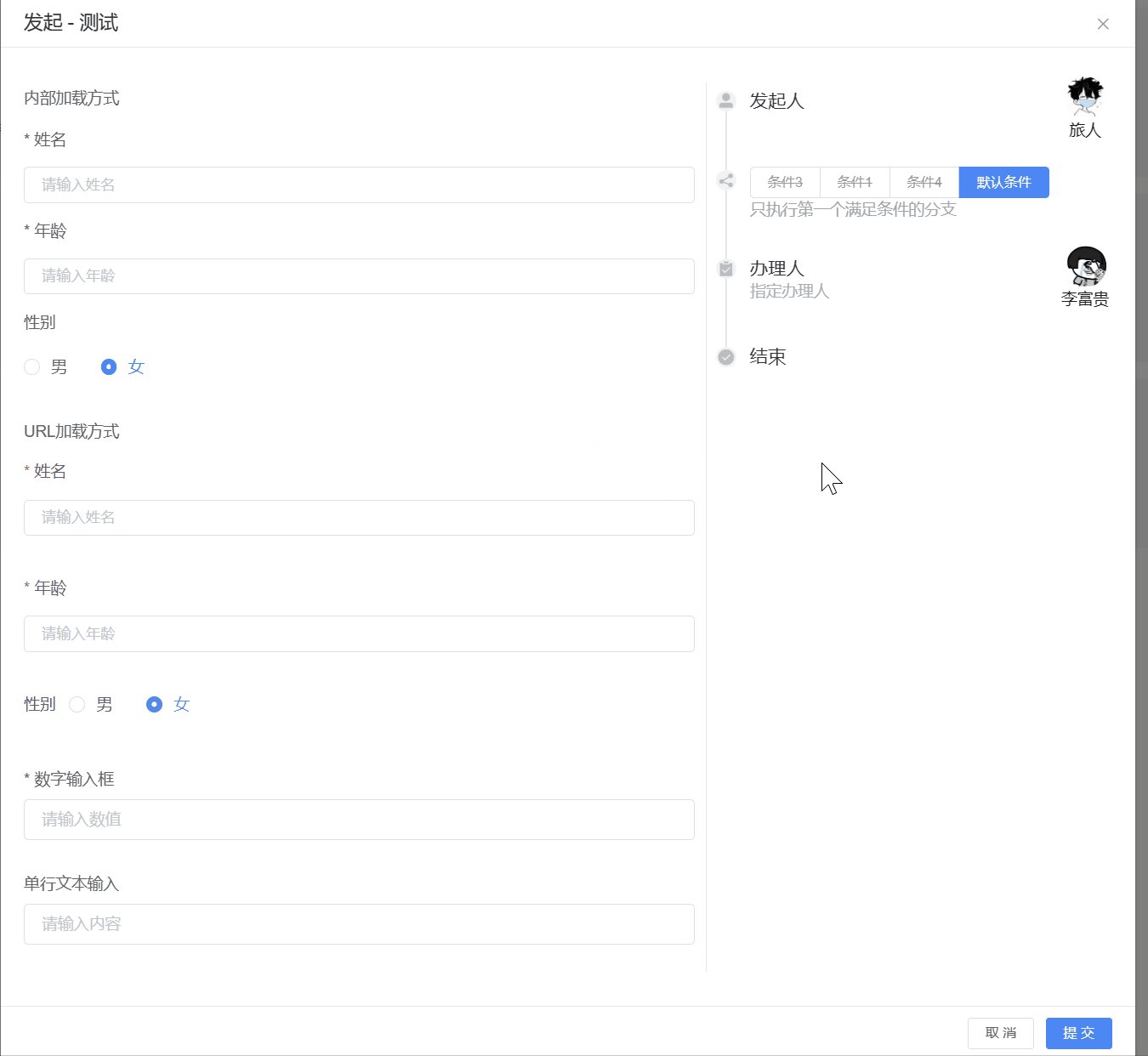
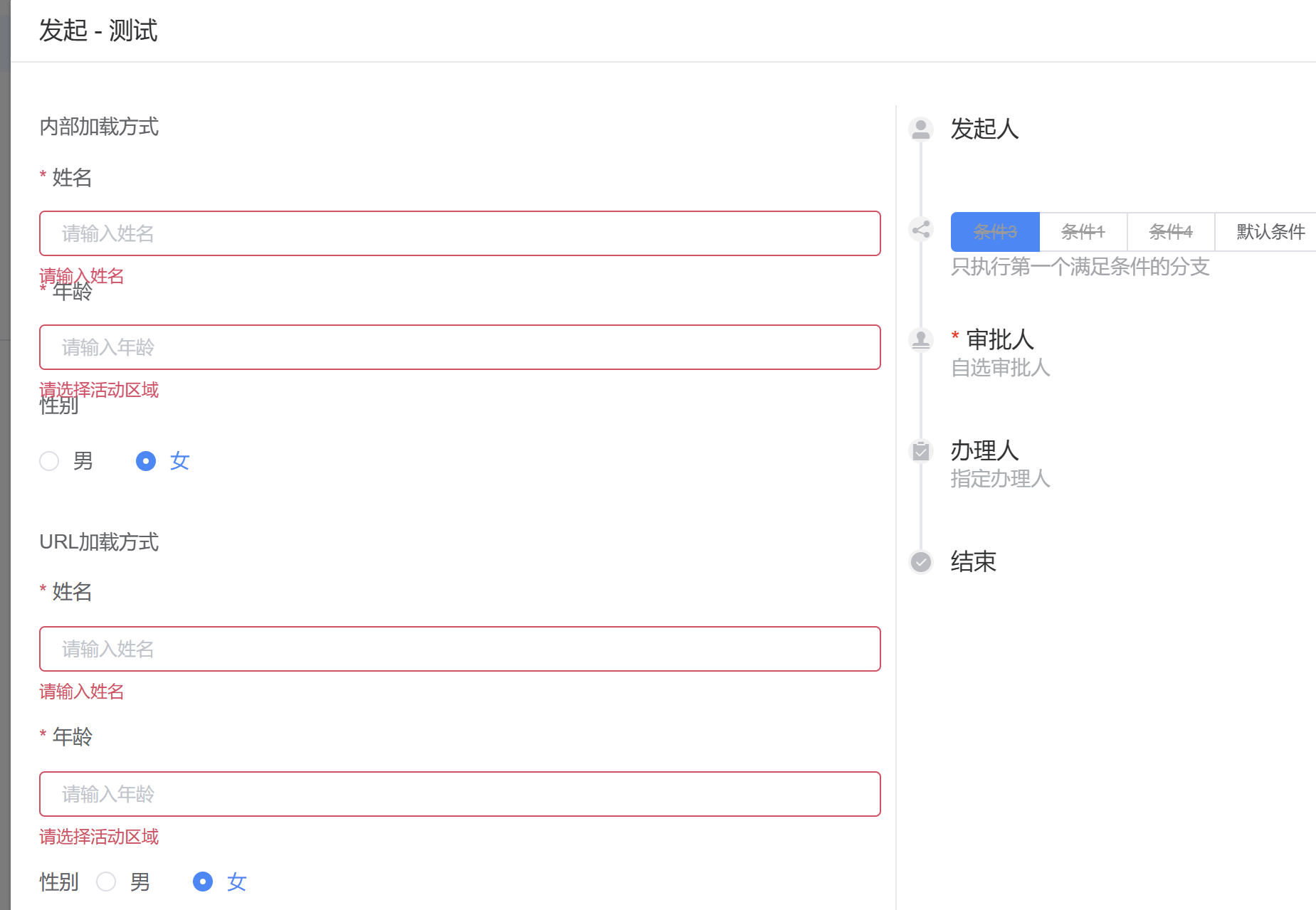
实现效果:
上方代码示例为系统内部内置一个演示表单
- 该表单组件路径为
@views/common/form/TestForm.vue- 该组件已配置到路由中了,可通过url
http://localhost:88/#/testForm访问,在线访问地址为 http://106.13.16.28:83/#/testForm

触发表单校验
wflow屏蔽了内外表单的差异性,在UI上保持一致性交互和视觉效果

提交后发起流程后数据回显

权限控制
同样外部表单也支持权限控制,目前粒度仅到表单级别,就是说引入了外部表单后,这个外部表单就成为了wflow表单内的一个字段,由于wflow目前无法拿到外部表单内部的字段信息,所以无法对其进行权限控制。
当然要实现的话在理论上已经跑通了,在未来的更新中我可能也会把这个加上,实现在不改动代码情况下自动搜索出外部表单字段key及name,将其自动加载到节点的表单权限控制列表中

权限控制对接
在本组件上面的教程中给出了一个外部表单的代码案例,大家注意到表单内字段输入框组件这些,有个:disabled="_disabled" 设置属性,用来控制是否禁用该表单组件输入,这个 _disabled 是来自导入的 OuterFormMixin.js 所提供的,当其值为true时,表单将被禁用输入,只读模式,为false则是可编辑模式
计算公式
使用场景
有时候我们想实现根据表单中填写的内容,自动计算出一个值,例如:员工填写一个采购申请单,里面有如下字段:采购物资名称、单价、采购数量,现在想实现有个字段能根据单价及数量自动计算出总价,那么此时就可以用到本组件了😎
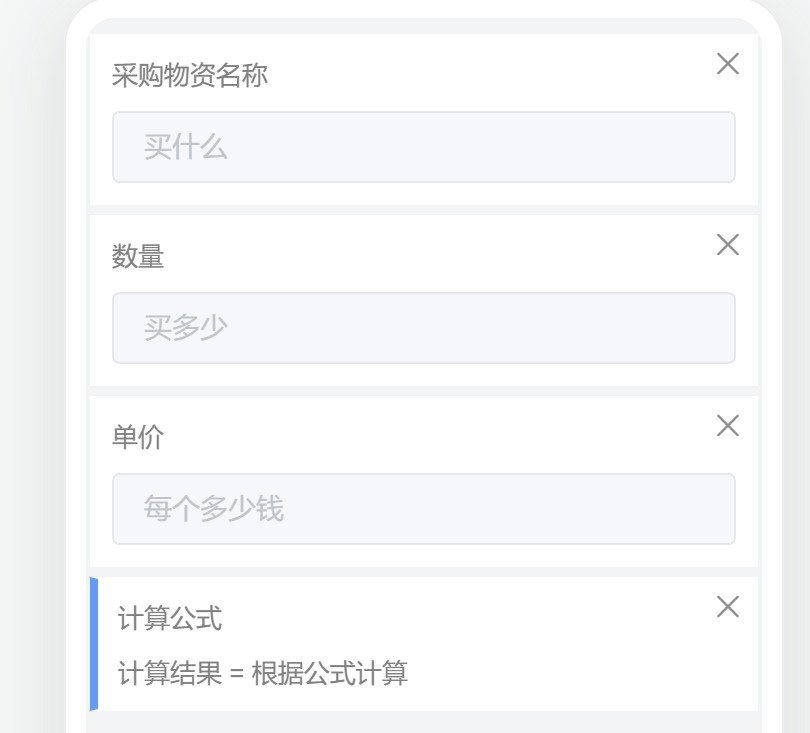
案例实现
根据上面的举例,我们再新增一个折扣价
9折,并构造表单如下

点击计算公式组件,在右侧配置面板点击设置公式 按钮,打开公式设计器,按照如下方式进行设置,目前支持普通模式和高级模式
普通模式
普通模式为用户提供了一个基础的UI界面,来配置公式,简单友好,且支持表达式校验,点击对应按钮可输入设置项(请勿输入计算公式本身字段,会造成死循环)

点击确定会执行公式校验,校验通过即可保持设置,点击表单预览,进行设置体验

计算结果 = (3 * 2) * 0.9 = 5.4,这里由于我们没有设置计算公式的小数位数,默认为直接取整
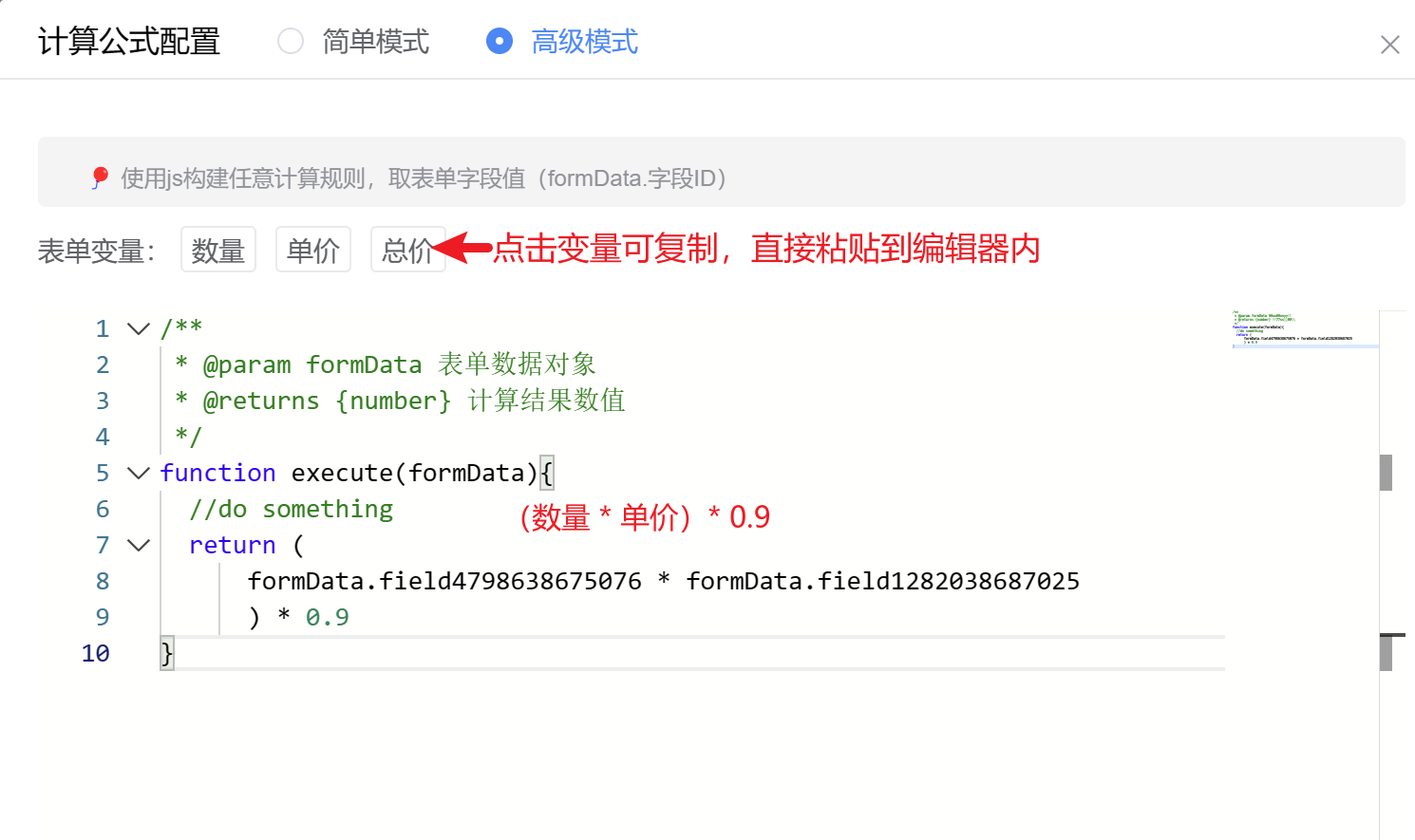
高级模式
高级模式更加高级,功能超级强大,自然使用需要门槛,需要会点js编程
切换到高级模式,我们来实现刚才那个功能

我们只需要在函数 execute() 中 return 返回计算公式的值即可,下面来解释下这些代码内容
execute(formData)函数
这是计算公式函数体,当表单数据发生变化时,这段函数将会被执行,将其返回的结果值作为这个计算公式字段值,所以只能返回数字类型的值哦,该函数的入参 formData 为整个表单的数据对象。
formData
formData是整个表单的数据,包含所有的字段值,结构如下:
{
field237829743924: "鸡腿", //物资名称
field435765745688: 3, //数量
field027483927333: 2, //单价
field994783284932: 5, //计算结果
}
因此只需要使用 formData.fieldxxxxxxx即可取出对应字段值进行处理
为了方便取值,上方计算公式的表单变量 字段已经列好了所有可供选择的数字类型字段,直接点击就可以复制下来
和明细表一起使用
计算公式可以支持明细表的行列自动计算,且目前只能使用高级模式,配置比较特殊
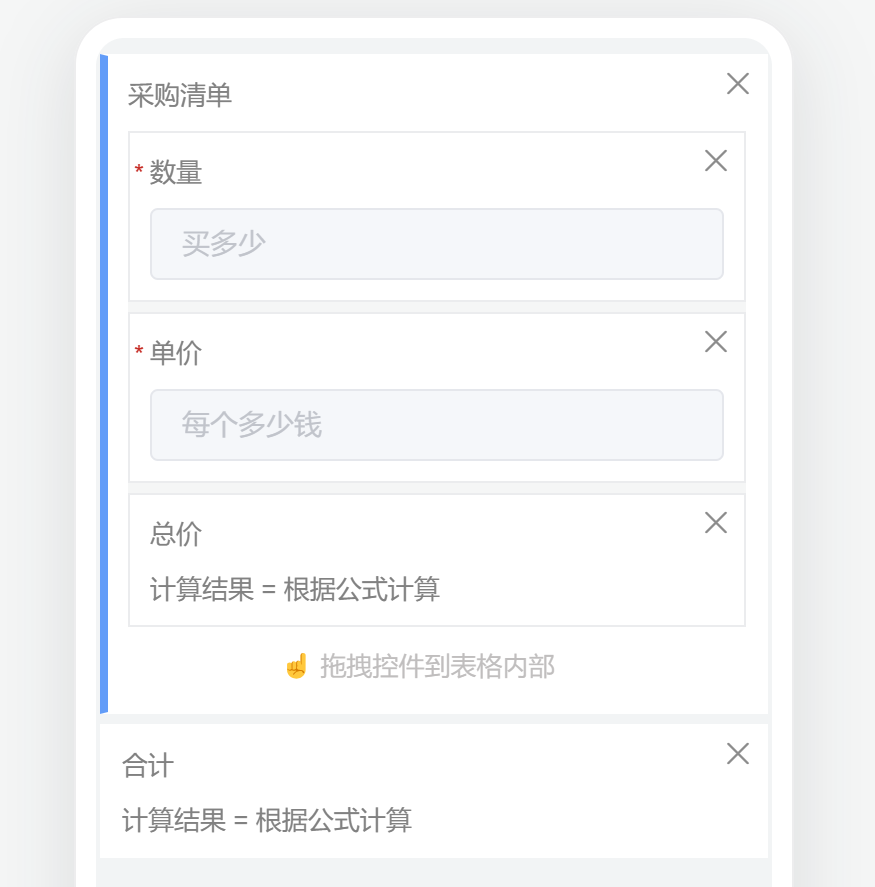
还是用之前采购的例子,我们这次采购多项物品,构造表格

单行内计算
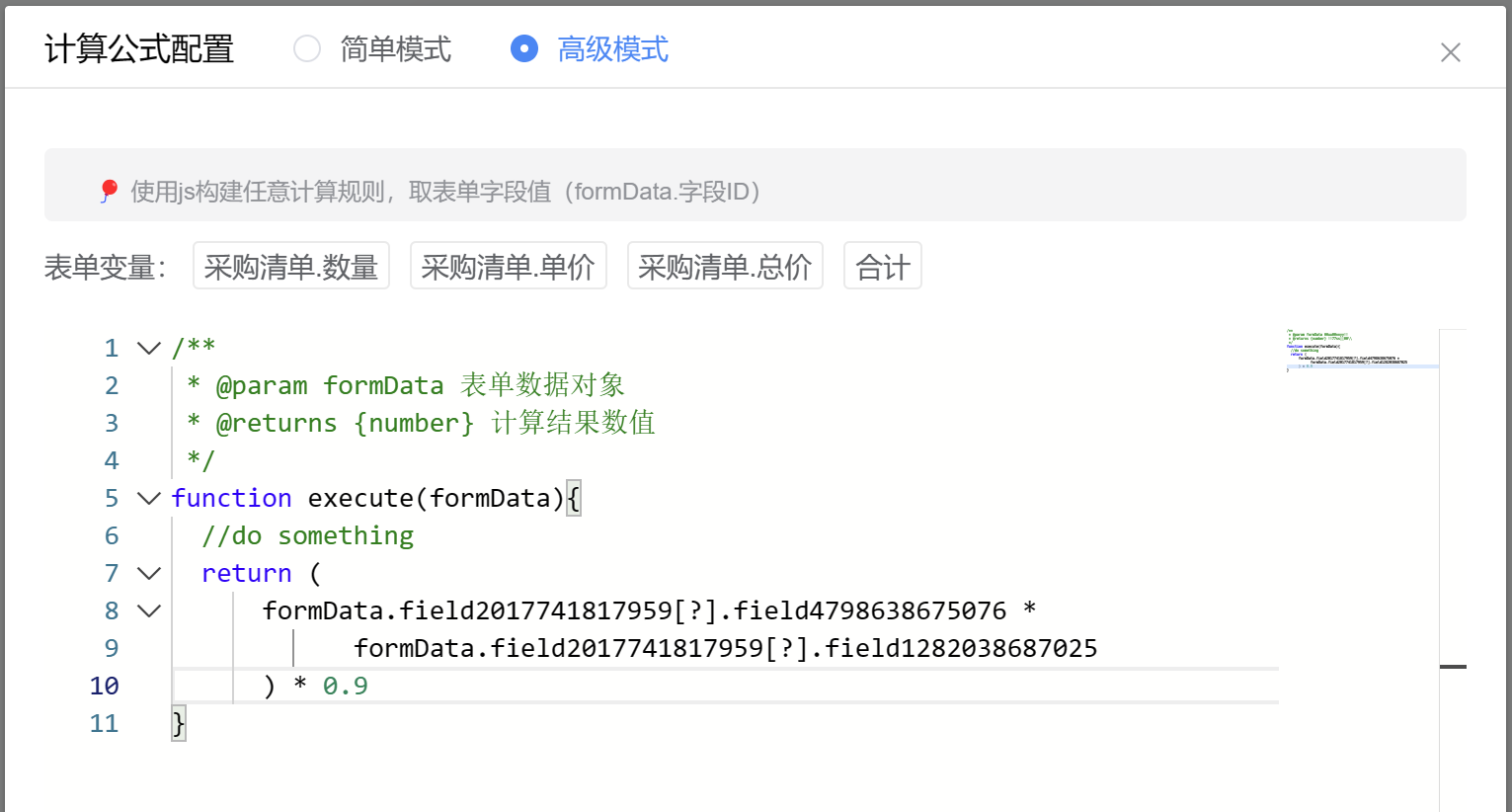
我们将计算公式总价 设置为一个列,用来自动计算每一行的总价,设置如下:

点击预览表单,添加几行数据看下效果😎

js语法规则
注意上面那个计算公式的字段取值格式 formData.field2017741817959[?] 多了个 ? 号,?会在执行时自动解析为行索引,这样每行的计算公式的行索引都不一样,通过行索引可以拿到本行的值
列计算
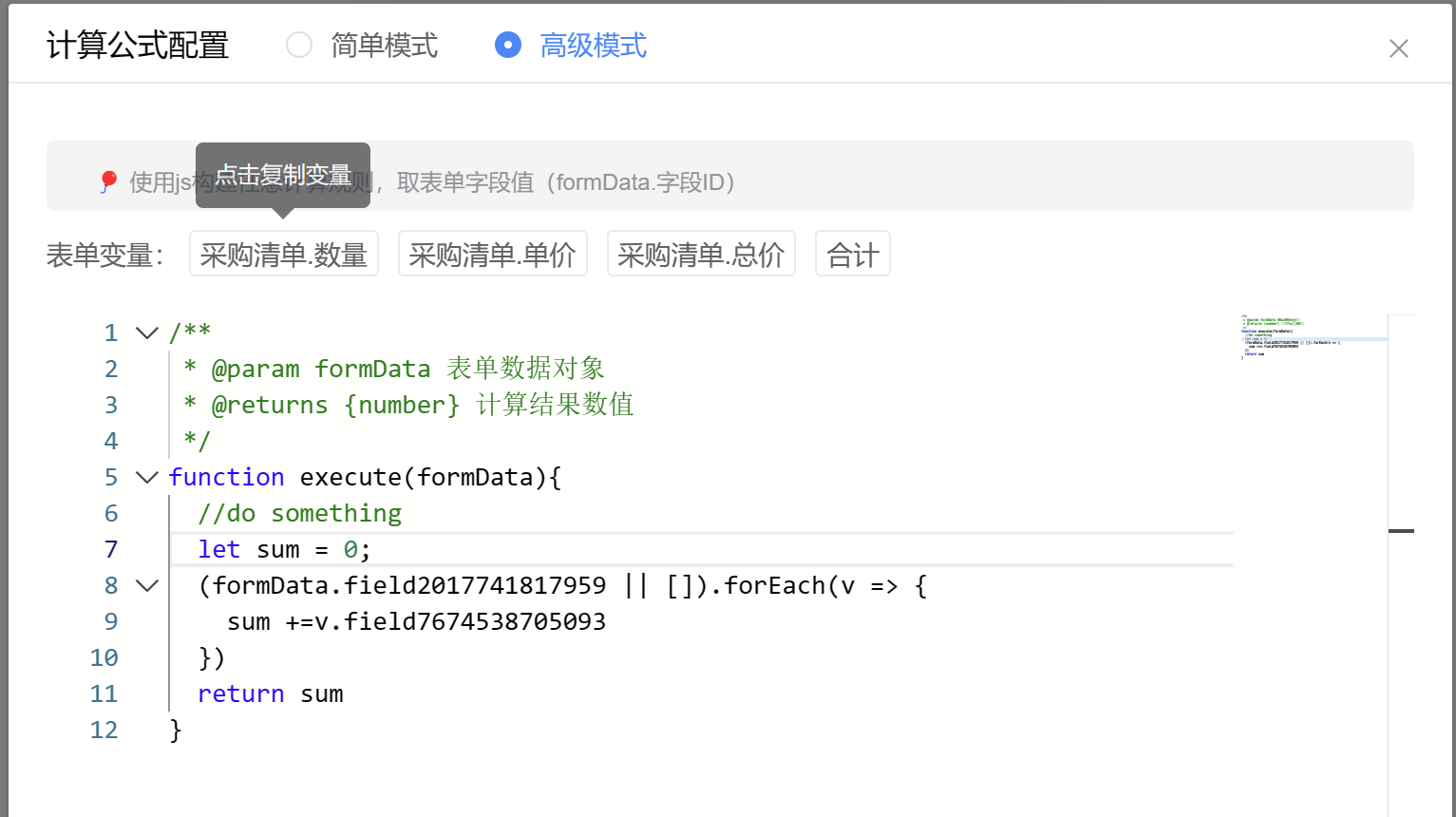
上面我们演示了单行内计算,计算公式还可以支持列计算,我们以求列的合计为例,计算合计总价

如图上图,我们使用forEach 遍历了明细表的总价字段数据,并对它进行求和,效果如下图:

流程关联
使用场景
有时候我们需要在当前流程中关联其他流程单据,举个栗子:
公司要求出差前要提交一个出差申请流程,然后在出差结束,回来报销差旅费时要提交一个报销单,报销单需要和之前的出差申请单对应,那么就可以用本组件,在报销流程的表单内使用本组件可将之前发起的申请单带到流程内展示出来。
使用方式
在扩展组件中拖拽流程关联组件到设计区,打开配置面板,如下:

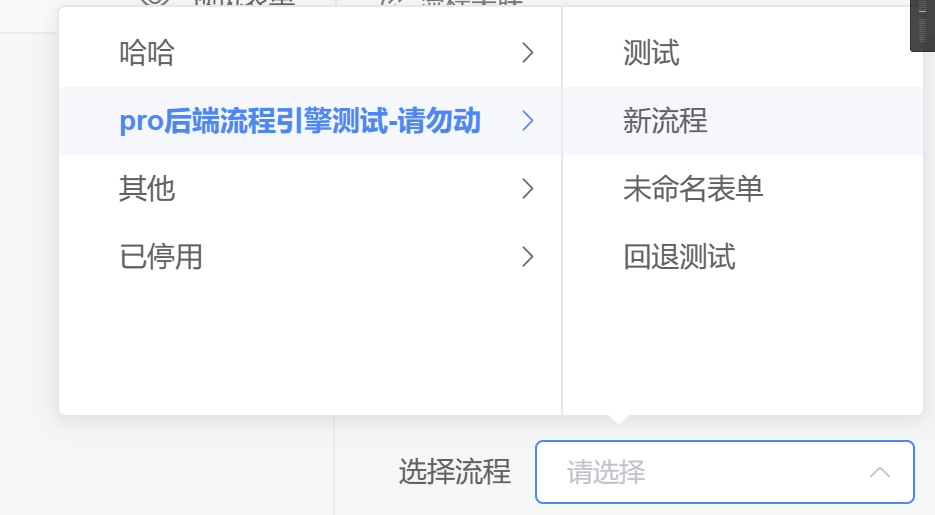
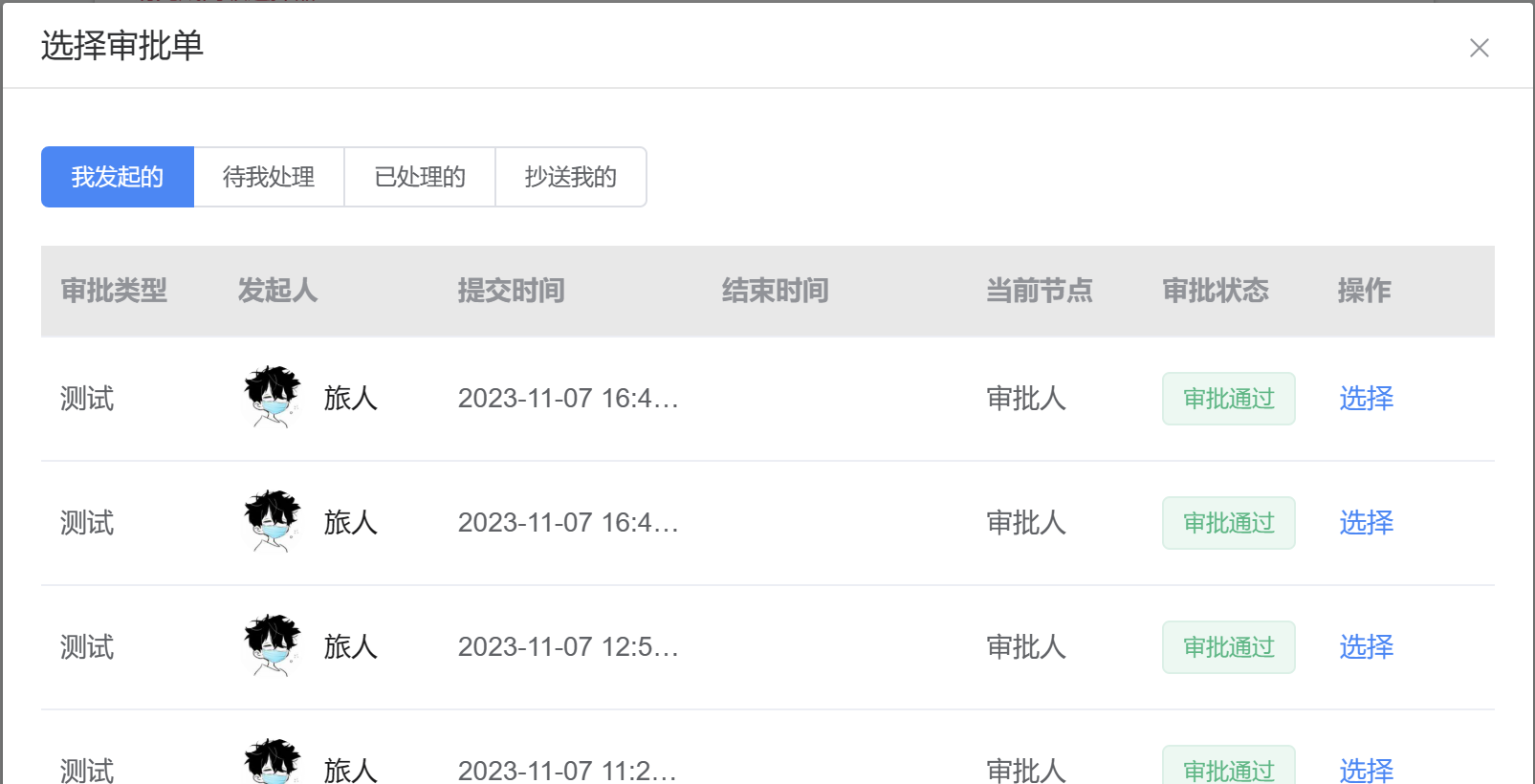
选中需要关联的流程,如不选择则在发起时可关联所有类型的流程实例,选中后会只筛选出该流程的实例,预览表单设计,点击添加审批单,可打开如下流程选择列表

选中对应流程即可将其带入表单内,如下图所示,点击该流程即可直接打开对应流程详情,方便流程相关人员可以查看到该流程信息为审批提供参考。

Vue容器
使用场景
有时候表单内组件不满足需求,而且也不是经常用到这个功能的组件,那么我们就可以使用Vue容器组件,在线编写vue格式的代码来实现动态渲染一个任意类型的自定义组件了!!
示例1-按钮自增
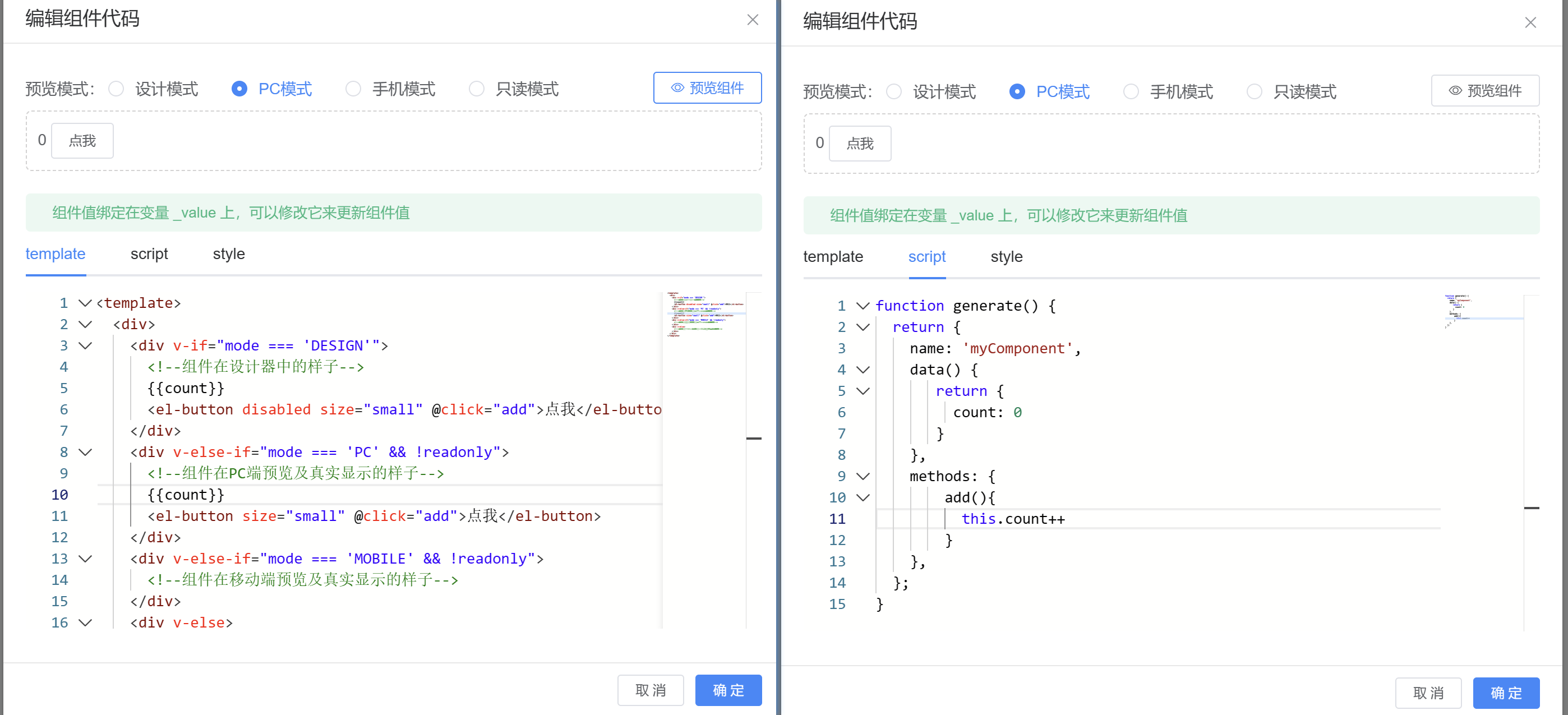
我们需要实现一个组件,可以记录点击按钮次数,并将点击次数显示出来,拖拽一个Vue容器组件到设计区,选中组件,点击右侧配置面板 打开代码编辑器

通过v-if 在对应的显示模式切换,注意 template和 sctipt 中的代码,点击预览组件可以实时预览效果,然后我们打开预览,点击按钮体验

示例2-从接口取下拉选项
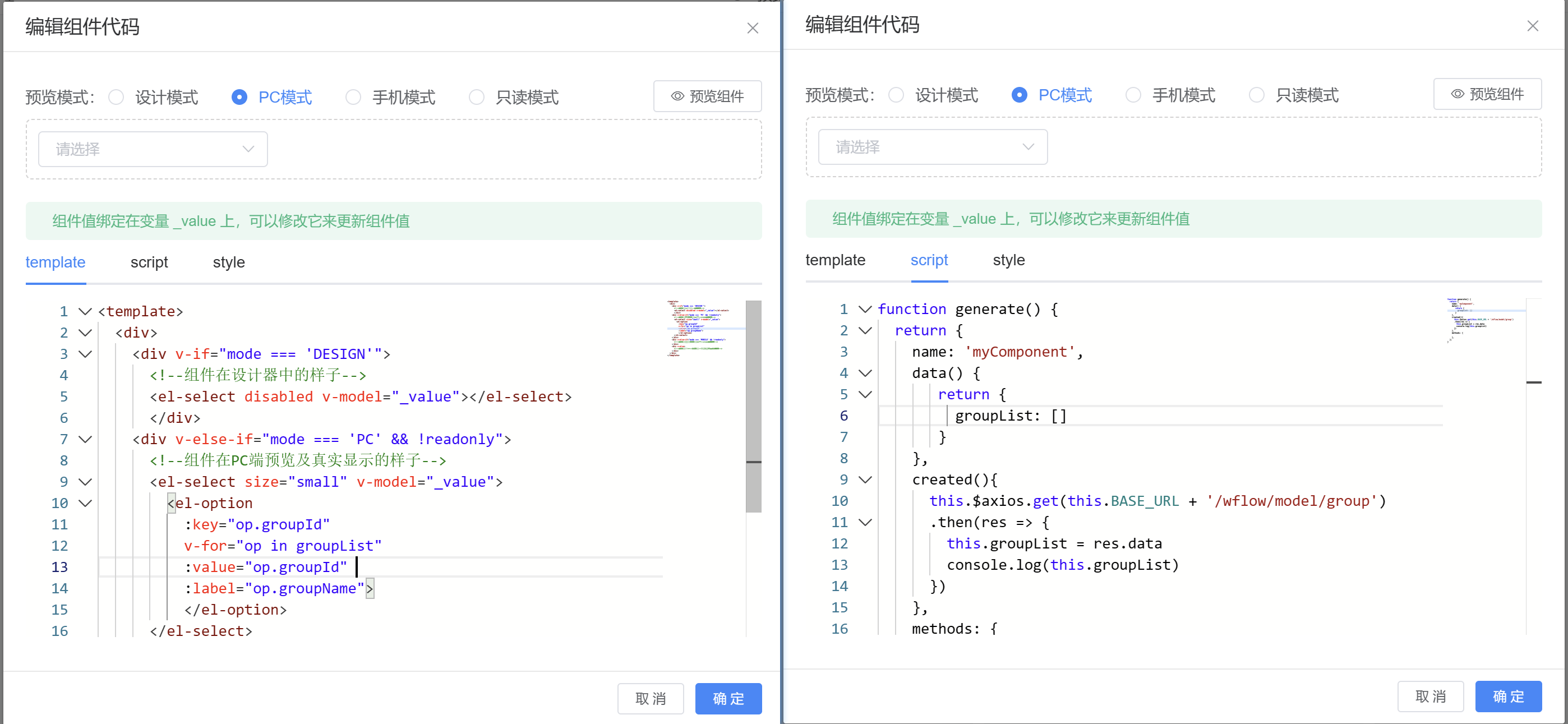
有时候需要实现从接口获取下拉选项,默认组件库里面(单选框/多选框)是固定选项,那么也可以用本组件实现动态下拉框

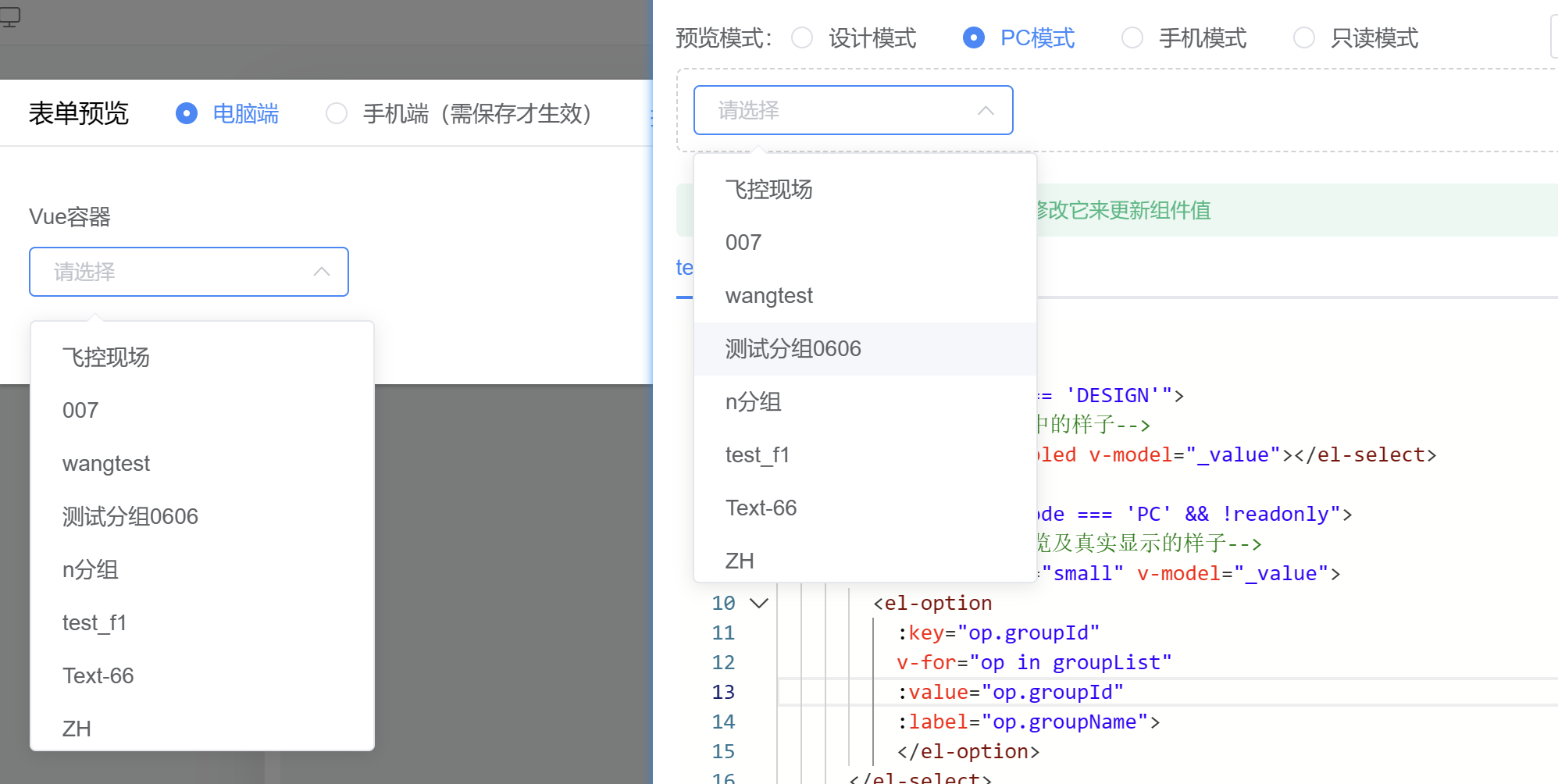
在created钩子里面发起请求,获取审批表单分组数据,如上设置,点击预览组件可以展示出下拉列表,预览也可以看到效果

想实现什么组件可以各位自由发挥了😃
局限性
在template中可以使用全局注册的组件,例如 elementUI ,目前还不支持 import 语法导入模块,可以使用动态加载 <script type="javascript" src="xxxxxx"></script> 的方式使用依赖库。
